It’s hard to believe it’s already October. It seems like only yesterday we were kicking off our inaugural accessibility workshops. Here we are, one year later, and we’ve got a new month of awesome workshops lined up for you.
Change can be difficult, but…
It would be an understatement to say A LOT has changed over the past year. One of the changes we’re most excited about is the new Digital Information Accessibility Policy (#851). We totally get it if you don’t share our enthusiasm at the phrase “new policy.” It probably just sounds like one more thing you have to do. But what if we told you that with just a little more attention to a few simple techniques, you can do your part to make Rice a more inclusive community for everyone. We think that’s worth getting excited about.
We’re gonna rock this!
One thing that hasn’t changed is that October is still National Disability Employment Awareness Month and October 10 is World Sight Day, so we’re in celebration mode. We can’t treat you to delicious pizza and salad this time around (thanks COVID 🙄 <eyeroll>). But, you can join us remotely at any of the workshops with your own slice 🍕 or anything else you want to eat or drink 🍹 (we won’t tell 🤐).
Sign up here.
We hope to see you at one (or ALL) of these exciting workshops.
Intro to Digital Accessibility
This 1 hour workshop is designed to give you an overview of digital accessibility at Rice, including what the law says you must do, what Rice wants you to do, Rice’s standards for accessible digital information and online courses, “Low-hanging fruit” of digital accessibility, and more. Join us for one of the following sessions:
Click here to register for one of the following Intro sessions. On the following Zoom registration page, select your preferred date from the dropdown menu.
- Monday, October 5, 3:00 p.m.
- Monday, October 19, 3:00 p.m.
- Monday, October 26, 10:00 a.m.
Design With WCAG
This 1 hour workshop is designed to give you a high-level overview of the WCAG 2.1, A-AA standards.
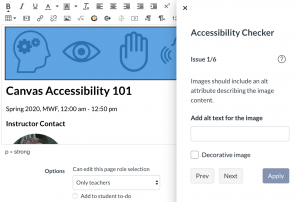
Learn about 8 basic techniques that you can apply widely to digital content. These techniques cover all A and AA criteria relevant to Rice content authors/administrators, including Headings, Forms, Tables, Alt Text, Using color, Readable text, Purposeful links, Closed captions and transcripts. Join us for one of the following sessions:
Click here to register for one of the following WCAG sessions. On the following Zoom registration page, select your preferred date from the dropdown menu.
- Wednesday, October 7, 3:00 p.m.
- Monday, October 12, 10:00 a.m.
- Friday, October 23, 3:00 p.m.
- Tuesday, October 27, 3:00 p.m.
Accessible Docs & PDFs
Learn the best practices for designing accessible Word documents and a workflow for converting them into accessible PDFs. Also learn techniques for remediating existing PDFs. Join us for one of the following sessions:
Click here to register for one of the following PDF sessions. On the following Zoom registration page, select your preferred date from the dropdown menu.
- Friday, October 9, 3:00 p.m.
- Friday, October 16, 10:00 a.m.
- Wednesday, October 21, 3:00 p.m.
- Wednesday, October 28, 10:00 a.m.
Better Captions & Transcripts
This 1-hour workshop is designed to give you an overview of options for live (synchronous) and recorded (asynchronous) closed captions using Zoom, Google Meet, and Kaltura, as well as other applications like PowerPoint 365 and Google Slides. Learn more about the best practices of using automatic speech recognition (ASR) captions and caption editing. Join us for one of the following sessions:
Click here to register for one of the following Caption sessions. On the following Zoom registration page, select your preferred date from the dropdown menu.
- Wednesday, October 14, 10:00 a.m.
- Thursday, October 29, 3:00 p.m.
What to Expect from Rice’s New Digital Accessibility Policy
We will discuss the details of Rice’s new Digital Information Accessibility Policy, 851. In this Q & A session, some topics include:
What “digital information accessibility” means. Who is responsible for accessible digital information at Rice. Priority areas where digital information should be made accessible ASAP. A timetable for remediating digital information. What to do if you receive an email and accessibility report from Public Affairs. Any other questions or clarifications you may have. Join us for one of the following sessions:
Click here to register for one of the morning Policy sessions. On the following Zoom registration page, select your preferred date from the dropdown menu.
- Tuesday, October 27, 10:00 a.m.
- Thursday, October 29, 10:00 a.m.
- Friday, October 30, 10:00 a.m.
Click here to register for one of the afternoon Policy sessions. On the following Zoom registration page, select your preferred date from the dropdown menu.
- Monday, October 26, 3:00 p.m.
- Wednesday, October 28, 3:00 p.m.
- Friday, October 30, 3:00 p.m.