I know I haven’t updated all summer, but I promise it’s not because I’ve been slacking off. Okay, there was that one week when I went to the mountains, but other than that, it’s been full steam ahead.
I’ve got some exciting news to share! We’ve been hard at work making major accessibility upgrades to the rice.edu domain to ensure that our public website meets the standards set by the Digital Information Accessibility policy (851).
I wanted to use this post to highlight these important changes and discuss how they help Rice better align to the WCAG 2.1 A-AA criteria. Most noteworthy are the improvements to keyboard operability and assistive technology support. I hope these examples give you a better idea about how these standards are applied and why they matter. Ultimately, I hope this helps you create and share more accessible web content.
Note: These changes are released to the main rice.edu environment, but some pages within the larger Rice University website may still lack some or all of these features. For example, your department could have used a third party vendor to help create your site with modified styles and JavaScript. I would challenge you to take a look at your own site check if any of these important features are missing. If you identify any deficiencies, please report them to access@rice.edu so the Accessibility Steering Committee can address them ASAP.
Skip Navigation Link

What is it? When keyboard-only users navigate webpages, they use the TAB and arrow keys to move to the next interactive item like hyperlinks, form fields, buttons, etc. Most websites have blocks of content like navigation menus which are repeated at the top of each page. Therefore, the first TAB press should focus on a link that allows keyboard-only users to skip over these repeated blocks and jump straight to the main content region of the page.
How to test: Press the TAB key to move forward, and Shift + TAB to move backward. The first TAB press at the top of the page should focus on the “Skip to main content” link. Press ENTER or SPACE to activate the link.
Learn more about relevant WCAG criteria: 2.4.1 Bypass Blocks (Level A); 2.1.1 Keyboard (Level A); 1.3.2 Meaningful Sequence (Level A); 1.3.1 Info and Relationships (Level A)
Keyboard Operable Hamburger Navigation

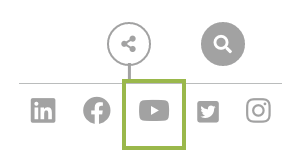
What is it? As mentioned above, keyboard-only users press TAB and arrow keys to navigate and ENTER and SPACE to activate links and buttons. All interactive items on webpages must be fully keyboard operable for anyone who cannot use a mouse. Moreover, keyboard operability must make logical sense. Previously, the main hamburger navigation on the Rice website had a several issues that, when combined with the lack of a skip nav link, created real accessibility barriers for blind and low-vision users. We are proud to say that the hamburger navigation, as well as the “share on social media” button and site search, are now fully keyboard operable and include information about their expanded/collapsed state for screen reader users.
How to test: Press TAB to move keyboard focus to the hamburger navigation icon, then press ENTER or SPACE to expand the menu. Press TAB to move forward and SHIFT + TAB to move backward. Press ENTER or SPACE to expand any submenus. Press ESC to close the menu without making a selection.
Learn more about relevant WCAG criteria: 2.1.1 Keyboard (Level A); 1.3.2 Meaningful Sequence (Level A); 1.3.1 Info and Relationships (Level A)
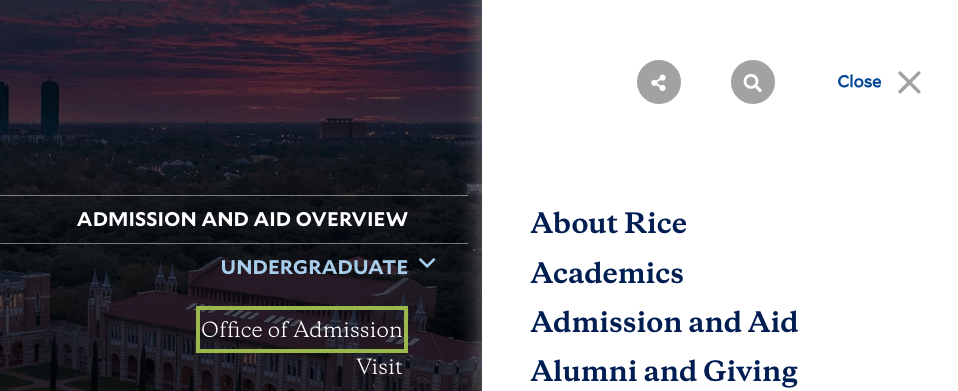
Visible Focus Indicators

What is it? For users who have low vision and/or certain cognitive disabilities, all interactive items that are keyboard operable should include visible focus indicators. That means there is an apparent frame or other way of highlighting the item in focus when pressing TAB or arrow keys to navigate to interactive items. Prior to the rice.edu upgrades, not only were all interactive elements not accessible with a keyboard, but some that were keyboard accessible did not include visible focus. We are proud to say that all items are now fully keyboard operable and include visible focus.
Note: Some items like images/graphics are not typically keyboard focusable unless they are also hyperlinks. Likewise, headings and body text aren’t included by default in the TAB order, just interactive elements like links. However, web designers can add elements to the tab order using the tabindex attribute, but that should be used very intentionally.
How to test: Use TAB and arrow keys to move to interactive items and observe if it includes a visible focus indicator.
Learn more about relevant WCAG criteria: 2.4.7 Focus Visible (Level AA); 2.1.1 Keyboard (Level A); 1.3.2 Meaningful Sequence (Level A); 1.3.1 Info and Relationships (Level A