What is the Check Accessibility Tool?
The Canvas Rich Content Editor (RCE) has a handy button to help you check for and fix common accessibility issues. It’s the button that looks like a person with their arms out.
You’ll find the RCE and Check Accessibility tool anywhere you create content in Canvas, including:
- Announcements
- Assignments
- Discussions
- Pages
- Quizzes
- Syllabus
What Does it Actually Check?
The Accessibility Checker does a decent job of catching several common accessibility barriers, or what we like to refer to as the “low-hanging fruit.” Although it’s fairly consistent about catching some of the low-hanging fruit, it has it’s limits. It’s a good idea to know a little bit more about what to look for and how to fix it.
It’s good at catching:
- Missing alternative text (alt text) on images
- Low color contrast ratios
- Missing Table Headers and Captions
- Skipped heading levels
It’s not good at catching:
- Non-descriptive links
- Missing headings
It can’t catch:
- Missing closed captions in videos (Zoom, Kaltura, YouTube, etc.)
- Files uploaded to Canvas (Word docs, PDFS, PowerPoints, etc.)
How does it work?
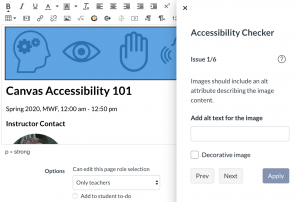
It’s pretty straight forward. Just create your content in the RCE, and before you select ‘Save and Publish,” click the Check Accessibility button to open a side panel.
Each issue is listed, one at a time and you can track the total number of issues. The content related to the issue is highlighted. Each issue contains a brief description and a help link to more resources. Sometimes, the tools needed for fixing the issue are included. Apply your changes, then select ‘Next’ to move to the next issue.
 Once you’ve fixed all the issues, you should receive a celebratory message indicating that “no accessibility issues were detected.”
Once you’ve fixed all the issues, you should receive a celebratory message indicating that “no accessibility issues were detected.”
Once you get the hang of it, you’ll be able to avoid these common issues in the first place. You’ll have fewer issues to fix until eventually, you’re designing with accessibility in mind.
But what if I still can’t fix everything?
Don’t sweat it! Just do your best. We’re not looking for perfection, just progress. With that said, please contact the Digital Accessibility Coordinator to set up a brief 30 minute consultation and learn more about accessible design.
Contact
- Email: a11y@rice.edu
- Phone: 713-348-6116
- Appointment: calendly.com/jw115